During dashboard week I was tasked with reproducing a dashboard that could only be navigated using a keyboard.
Unfortunately, I cannot share my work due to confidentiality. But I can share a few tips
Firstly with this task, it's important to incorporate a universal design, as the user would need to collaborate with other colleagues with this dashboard, who could have the ability to use their mouse
A universal design "is an idea that you design for everyone. You don't just design for "normal users". At the same time, you don't just design for users of assertive technology"
Kyle Waterhouse
Accessibility Project Manager, Alteryx
Having a universal design allows for greater collaboration within the workforce.
To create a more accessible visualisation it's important to follow some general principles:
- Perceivable - The users must be able to perceive the information being presented
- Operable - The users must be able to operate the interface#
- Understandable - The users must be able to understand the information as well as the operation of the user interface
- Robust - The users must be able to access the content as technologies advance
If any of these are not true, users with disabilities will not be able to use the Web
More information point these points can be found here:
https://www.w3.org/WAI/WCAG21/Understanding/intro#understanding-the-four-principles-of-accessibility
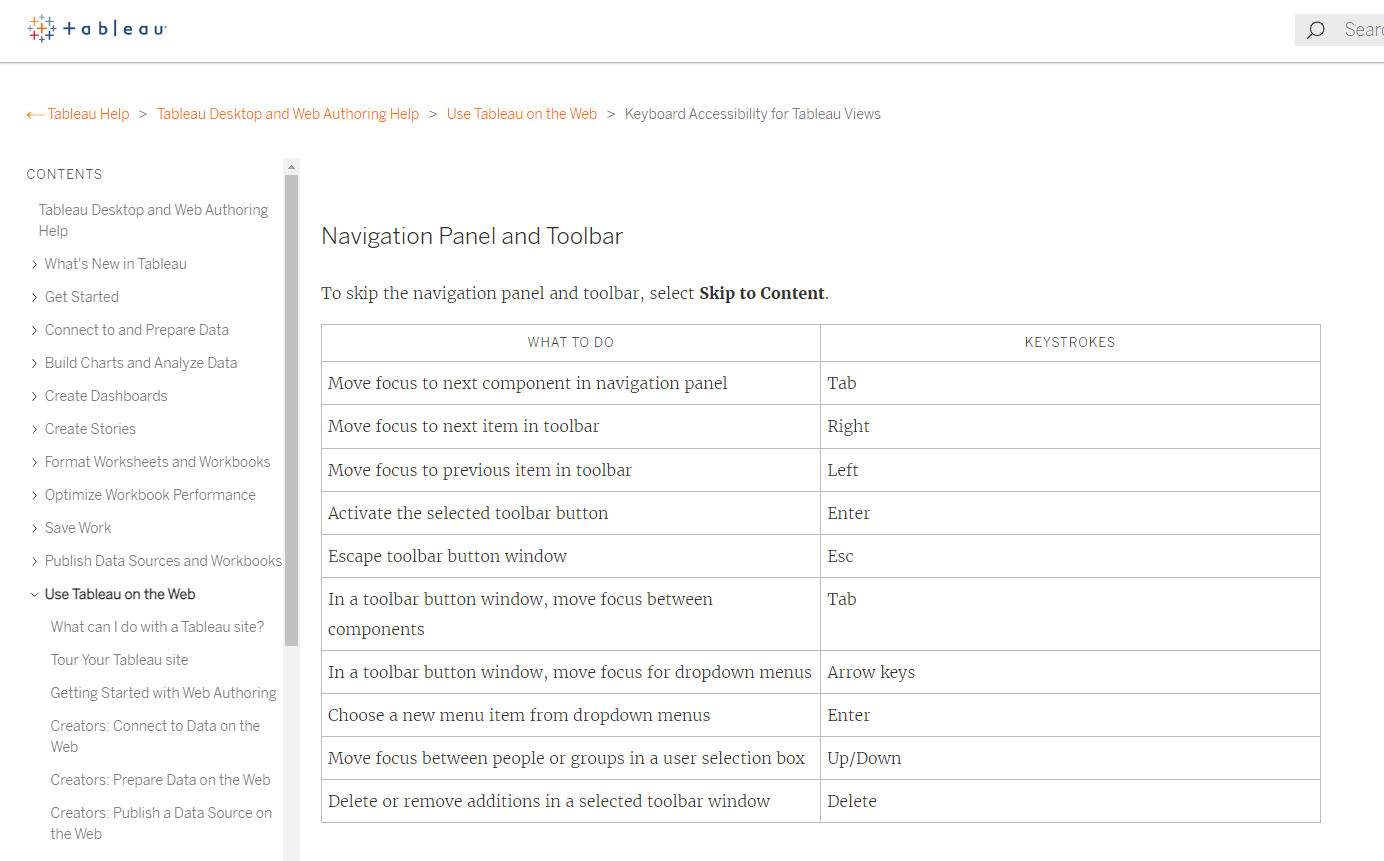
Tableau has provided keyboard accessibility for viewing published Tableau dashbaords: https://help.tableau.com/current/pro/desktop/en-us/access_keyboard_navigation.htm

By looking at what the keystrokes do within a published dashboard on the server,
I was able to think about how I was going to re-design a dashboard.
E.G. To move to the next component within a dashboard I would press the tab button. I'd then have to think about the flow of the dashboard and how Tableau is programmed to move through the Components in a logical order.

Tableau sets a default order left to right, top-bottom when uploaded to the server (changed 2021.3, before this version, the default order is set to the order you bring sheets in. The only way to adjust the order is directly editing the id in the tag in XML.
Finally, with keyboard navigation mark selections, actions and tooltips are not supported for keyboard navigation. An alternative is to direct users to "view underlying data" where the tooltip will appear, using CTRL + SHIFT + ENTER
