Definitely need as drink after this one!
For todays challenge we were asked to go to https://www.thecocktaildb.com/ and use webscraping and an API in Alteryx to get data on a list of ~600 cocktails to create a dashboard of our choosing.
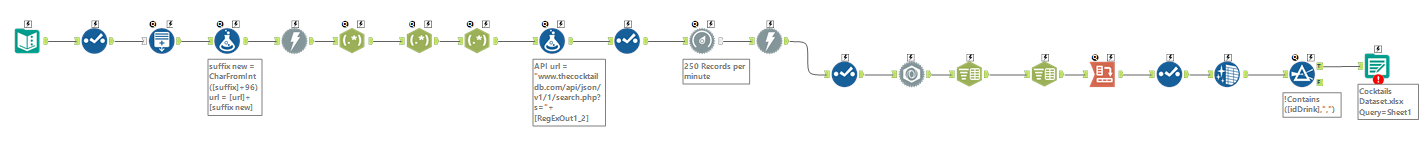
STEP 1 - Getting the data
As mentioned, we used Alteryx for this to firstly webscrape to get a list of all the cocktails. As the website had pages per first letter of the cocktail (ie one page for cocktails beginning with A, one for B etc), we found it easiest to get all the data by scraping from each of these pages to get the entire list of drinks from the website.
Once we had the list of drinks, we then had to use the API to get all the details for the drinks (ie their ingredients, method and glass type).
Although this explanation may seem straightforward, the process of getting this was not and we had to enlist the help of other DSers and coaches to get the workflow below.

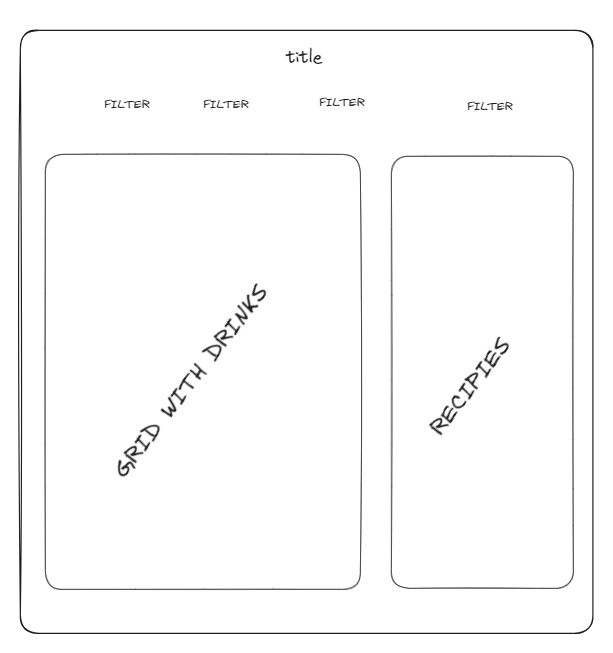
STEP 2 - Plan
At the moment I'm actually working on a dashboard where the user can randomly select a recipe to cook if they're stuck for dinner plans. Since that dashboard is on hold at the moment (having a couple of issues with set actions), I decided to apply that idea here! This meant something like the below:

STEP 3 - Dashboard!
Find the dashboard here, and enjoy your drinks!
https://public.tableau.com/app/profile/hewan.zewdu/viz/COCKTAILSDASHBOARD/ASIPOFDESTINY?publish=yes
