How to Create:
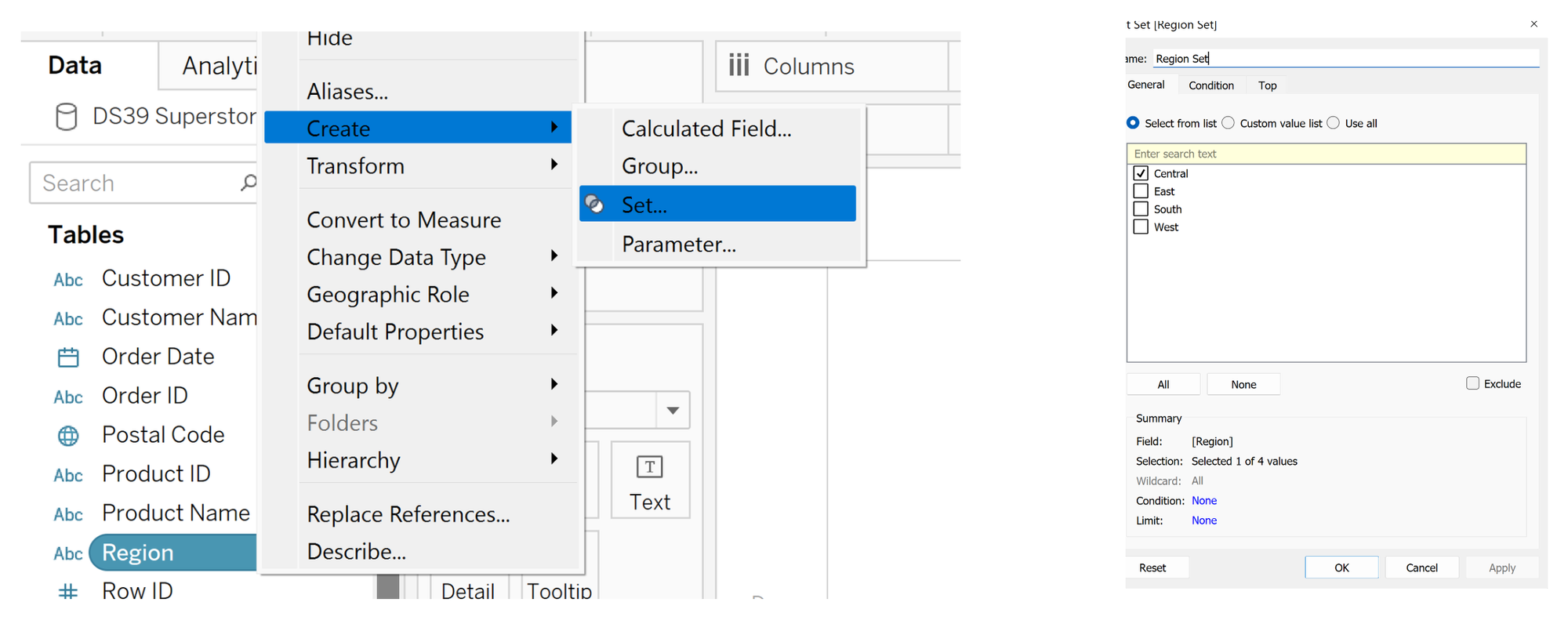
1. Create a region set and add a region to it.

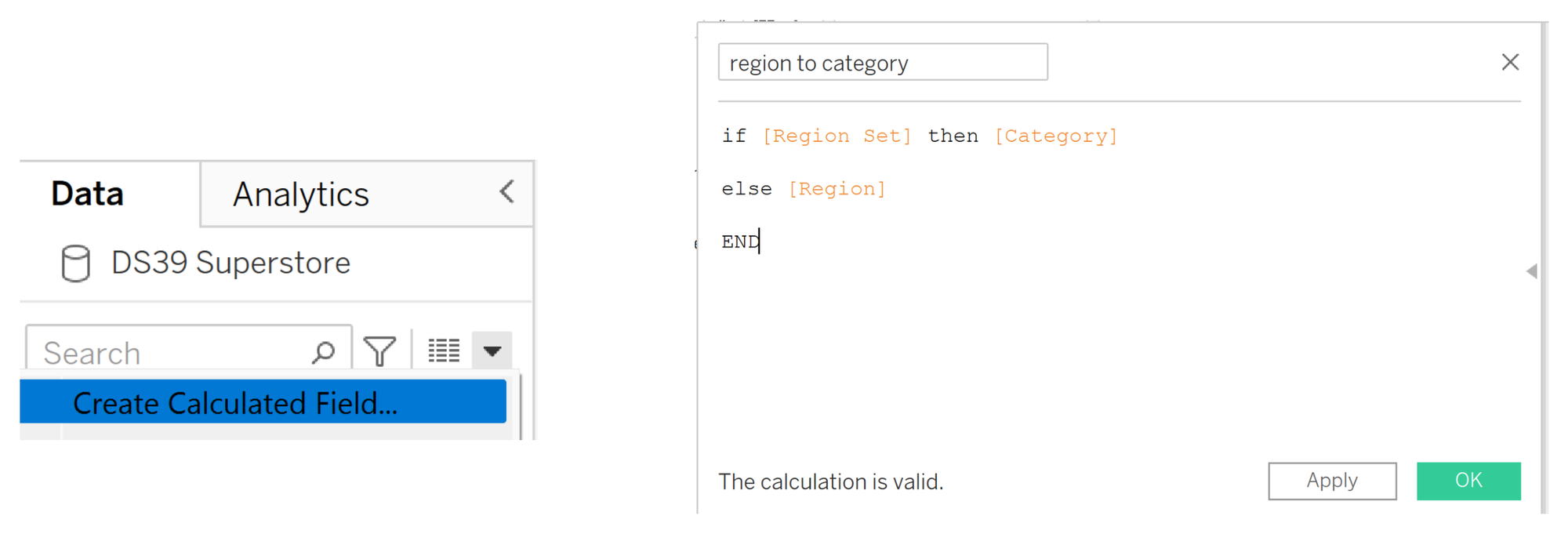
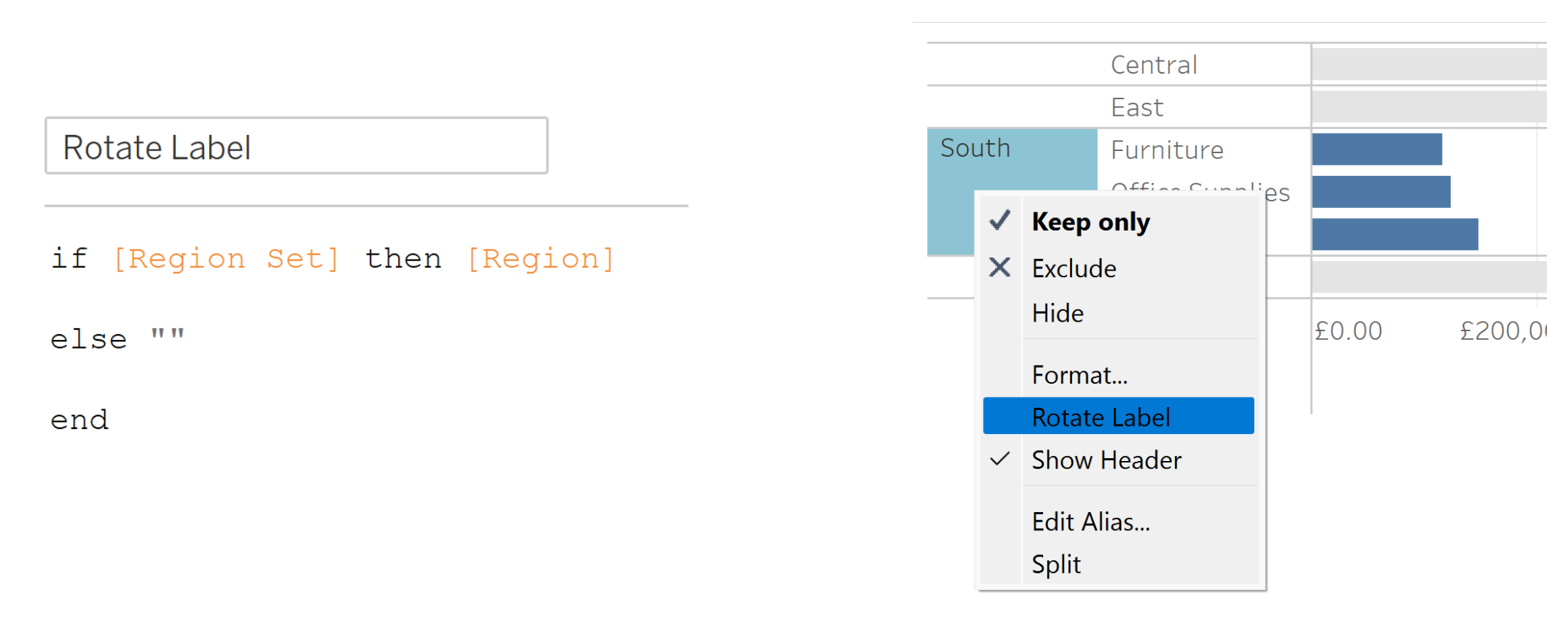
2. Create a region to category calculated field.

3. Configure as follows:

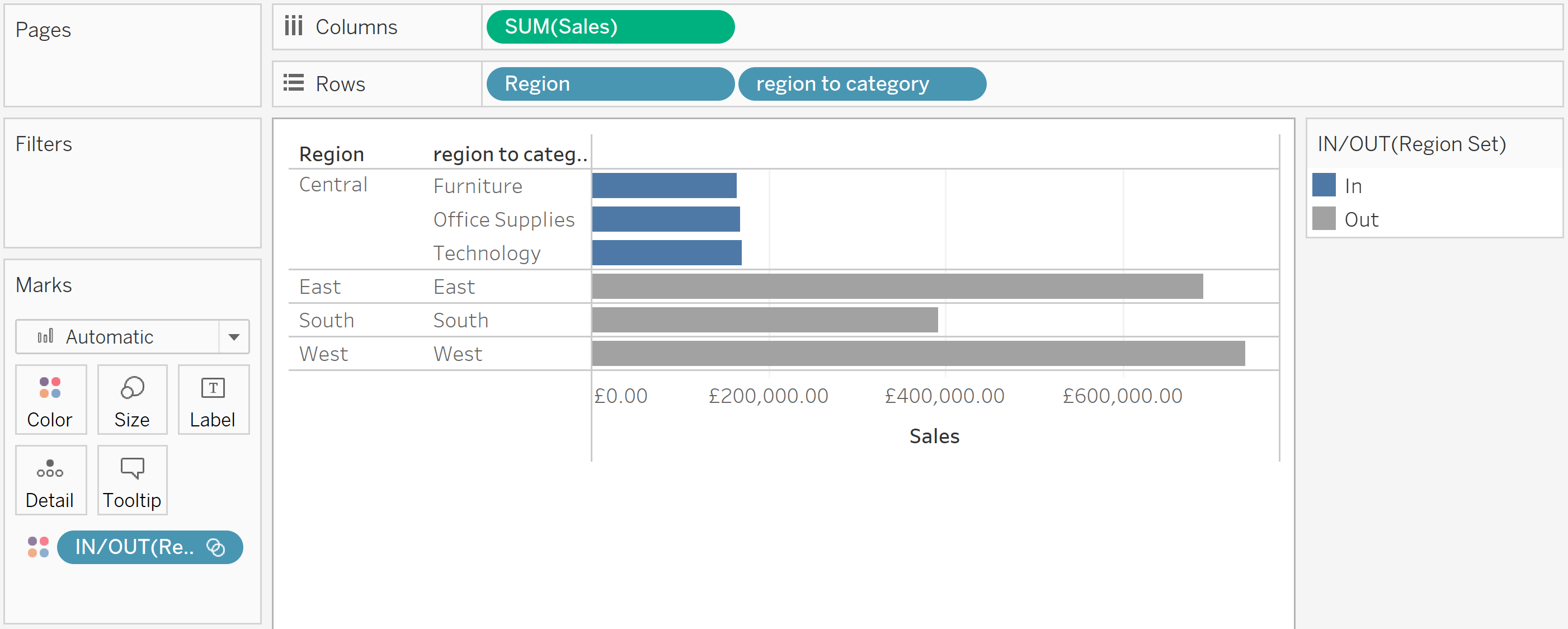
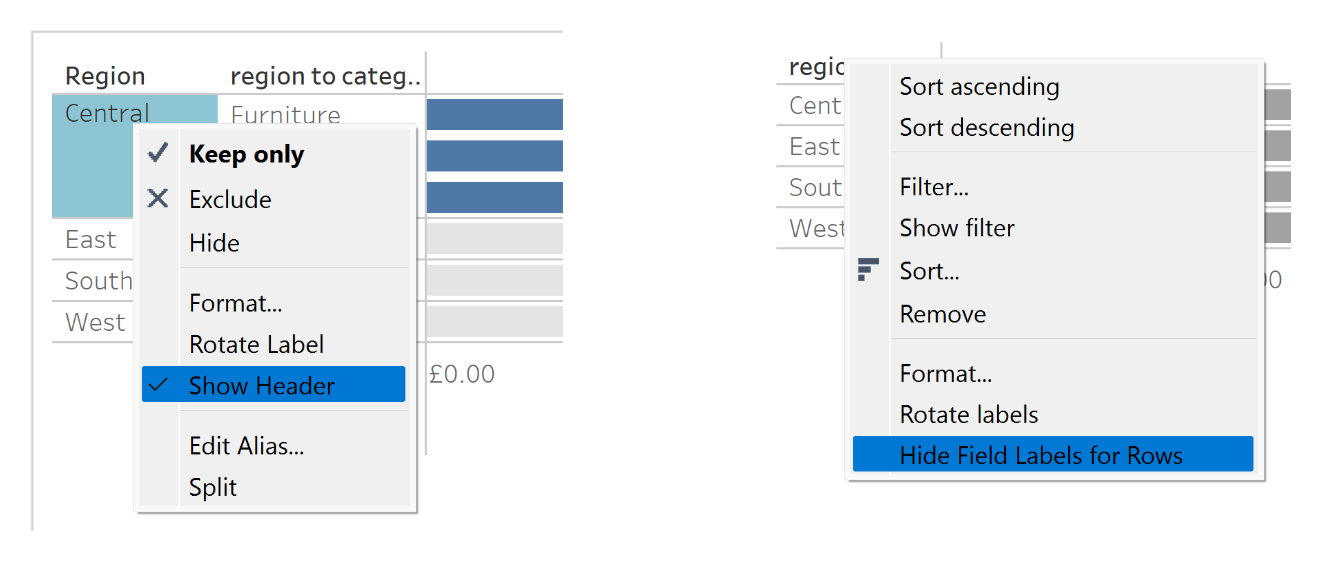
4. Hide the field 'Region' and hide the field label for 'region to category'.

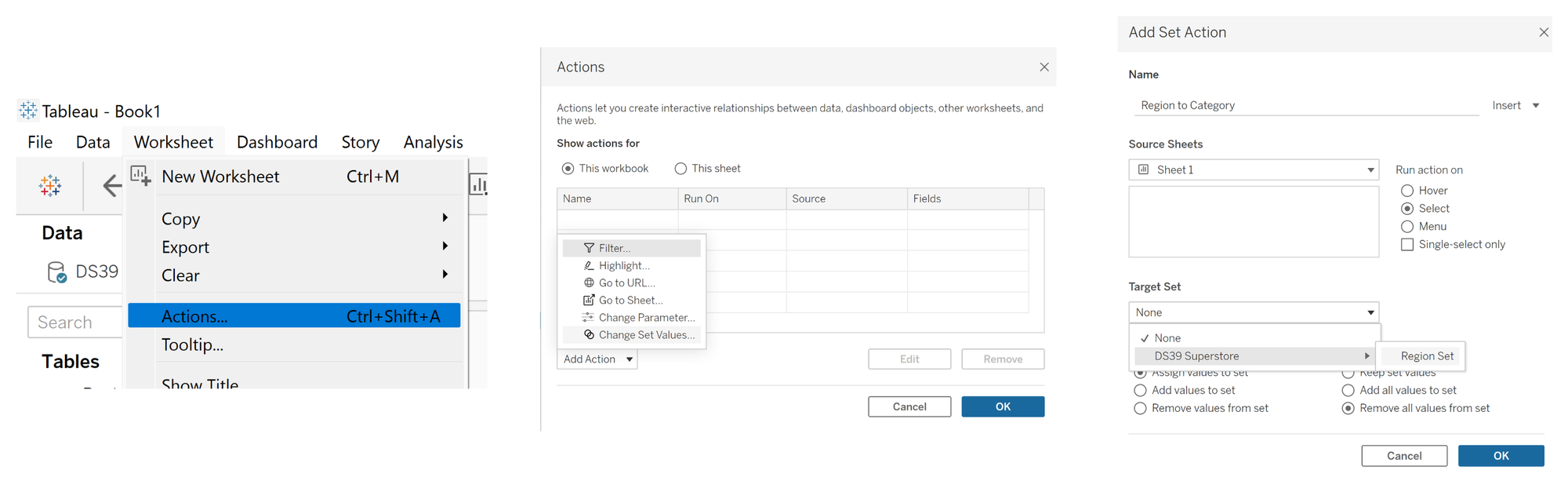
5. Create the action that will edit the set depending on which region you click.

6. Create a rotating label:

7. Format as desired.
